本文同時用於此次 WordPress 小聚的講題分享!
https://www.meetup.com/Taoyuan-WordPress-Meetup/events/270651847/
「如何在 WordPress 自訂 CSS?」是常見的問題之一。 根據實務經驗與專業考量,提出五種方法,包括最適合您條件與需求的選項。
方法一、
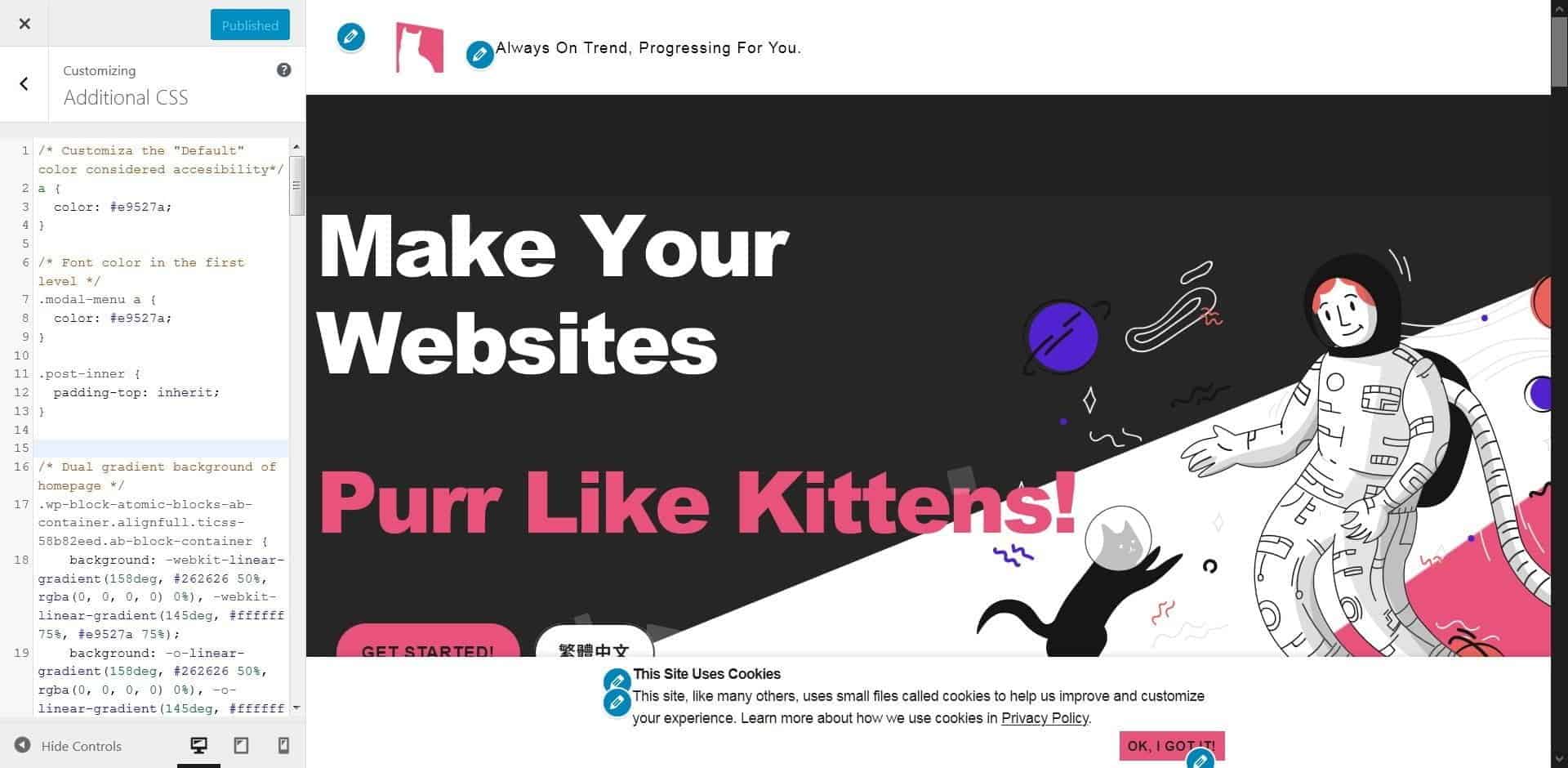
使用 WordPress 的自訂 CSS – 「附加的 CSS 」索引標籤
從 WordPress 4.7 開始,您可以從外觀自訂畫面將自訂 CSS 添加至當前佈景主題,無需額外的外掛程式也無需對佈景主題和子主題做直接的編輯。 只需在要客製的當前主題,選擇「附加 CSS」索引標籤即可開始!

您的自訂 CSS 變更,都會以預覽畫面即時顯示,就像在自訂器中所做的其他變更一樣;這表示您能方便地調整自訂的外觀並使其完善到您滿意為止,而無需做任何實際的內容修改!
VIA Codex, WordPress.ORG
https://codex.wordpress.org/CSS
請記住,這裡的自訂 CSS 更動內容,會跟著佈景主題走。 這意味著,如果您更改為新的佈景主題,您的自訂 CSS 樣式將不再處於生效狀態(當然,如果您更改回以前的主題,它們將跟著該主題的啟用而生效)。
優點:
- 原生、可管理、簡單
- 無需多按儲存或多餘步驟,就能預覽即時效果。。
- 適合所有俱備 CSS 基礎的人,也適合任何懂「複製貼上」的人,只要來源語法包括元素選定正確。
缺點:
- 語法欄位的寬度無法調整。
一體兩面: 每套自訂 CSS 都跟著其對應的佈景主題生效。
(實作時間)
方法二、
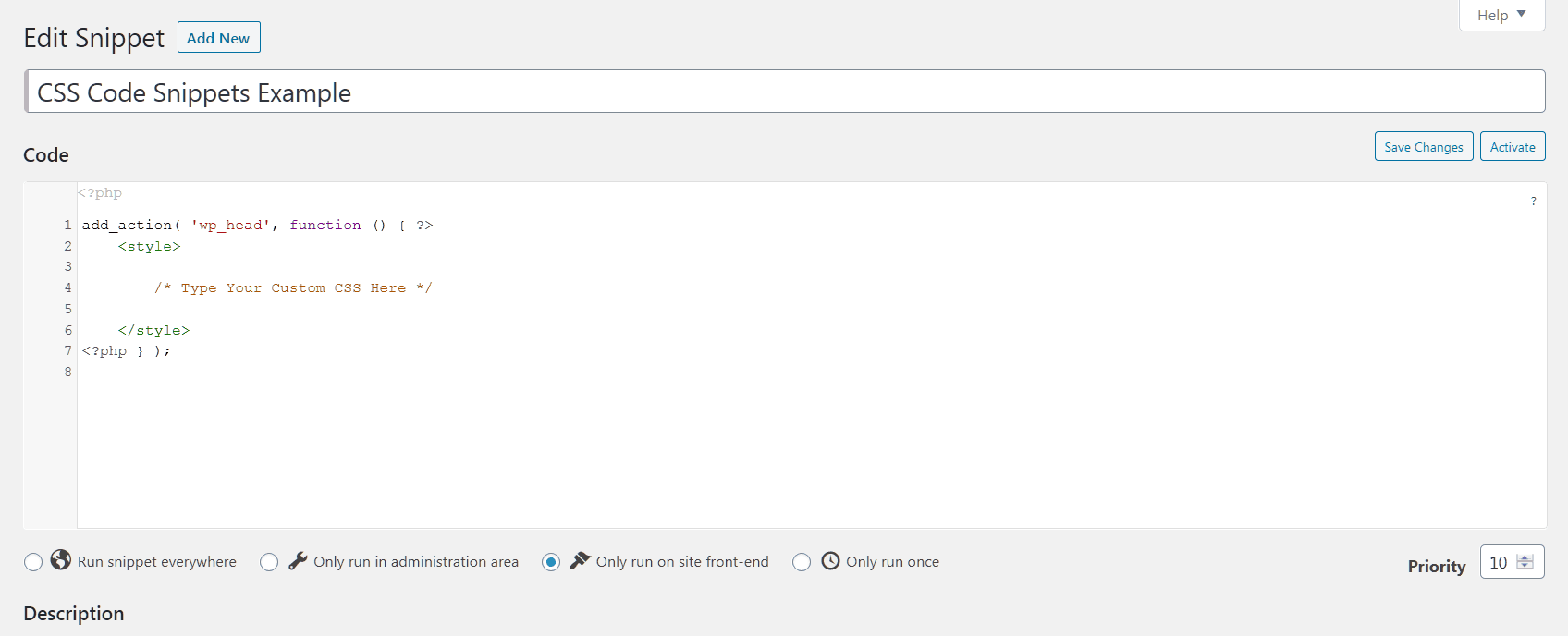
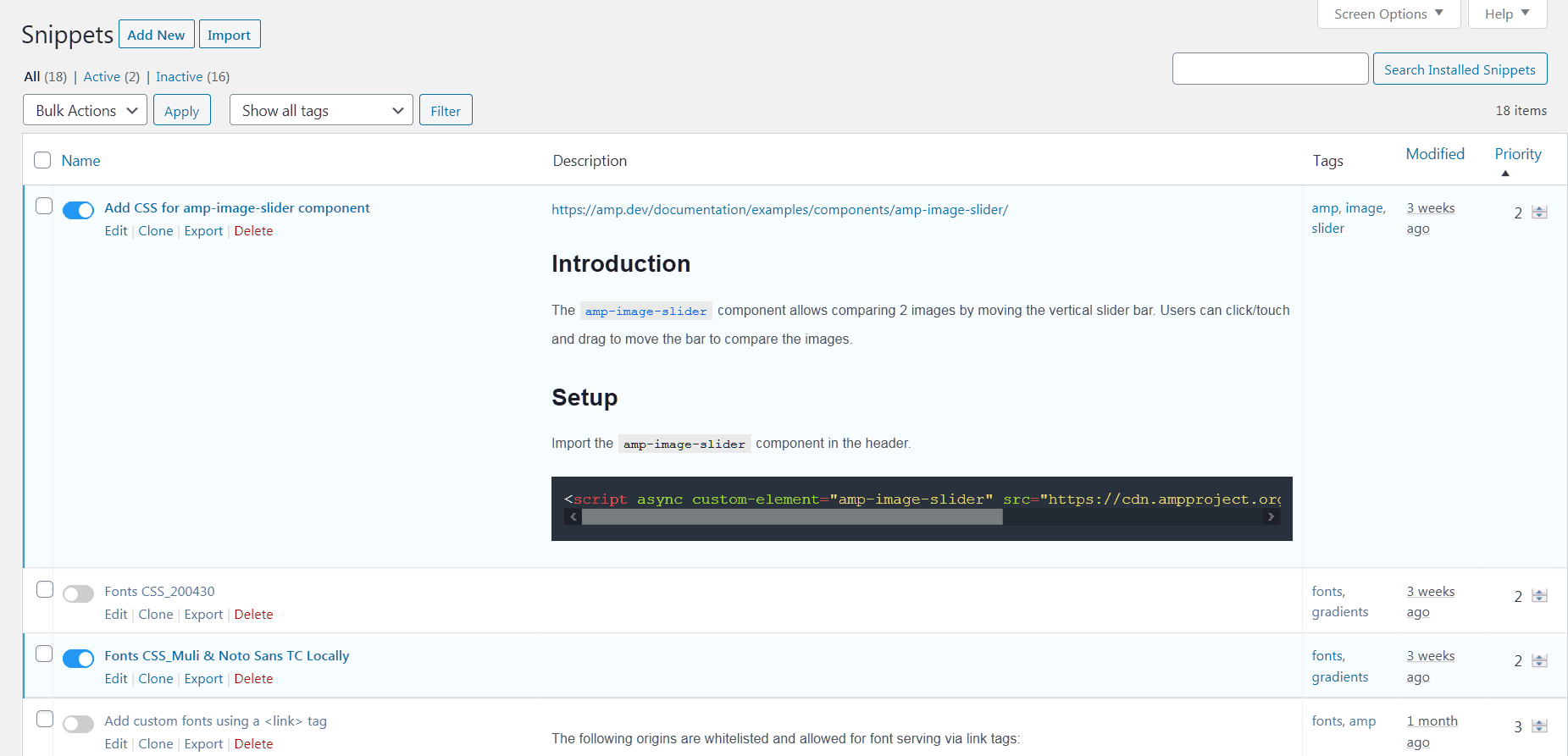
使用 Code Snippets 的自訂 CSS
Code Snippets 本身是能夠,以簡單、乾淨的方式達成在增改 PHP 程式碼片段的外掛。 ,免除為了自訂程式碼片段,而修改佈景主題的 functions.php 檔案的必要性。
不只 PHP,還能新增 CSS, JS, HTML 等類型的程式碼片段供網站客製與運作。
請見以下的自訂 CSS 程式碼片段範例:


您也能選擇類似的外掛,包括專用於 Header 與 Footer 的外掛。
優點:
- 可管理、多功能、高度彈性,且不算難的自訂 CSS 方法。
- 「開關」功能很方便,尤其是測試與開發設計用途。
缺點:
- 在按儲存或其他步驟前,無法預覽即時效果。
一體兩面:自訂 CSS 不跟著佈景主題,是獨立的存在。
(實作時間)
方法三、
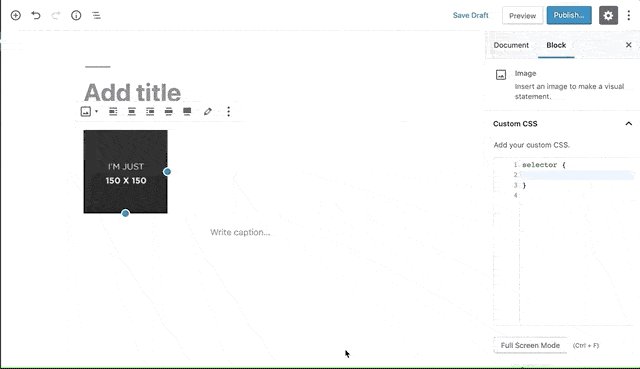
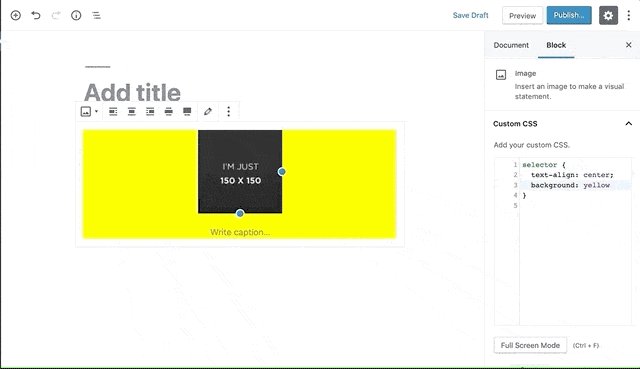
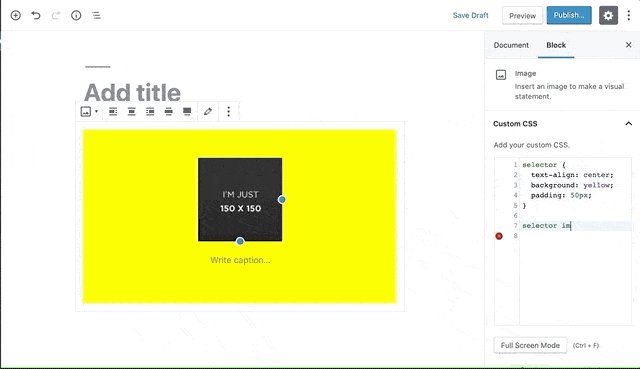
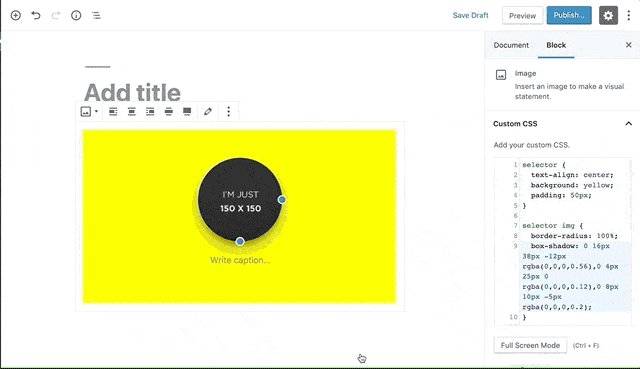
Blocks CSS – 在區塊編輯器內直接自訂 CSS
Blocks CSS 這款外掛,是用於在區塊編輯器裡,能對每個區塊元素直接做自訂 CSS

它不只讓區塊元素能直接有自訂 CSS ,還添加了具語法醒目提示的 CSS 編輯器,以便於客製所要的 CSS 樣式。
優點:
- 接近懶人等級的簡單。
- 無需知道想要控制其樣式的元素名稱。
selector { }總會自動產生,很防呆。
缺點:
- 無可管理特性。
- 您可能會忘記在哪裡、有哪些自訂 CSS 語法。
一體兩面:自訂 CSS 不跟著佈景主題,是獨立的存在。
方法四、
Elementor Pro – 在頁面編輯器內直接自訂 CSS
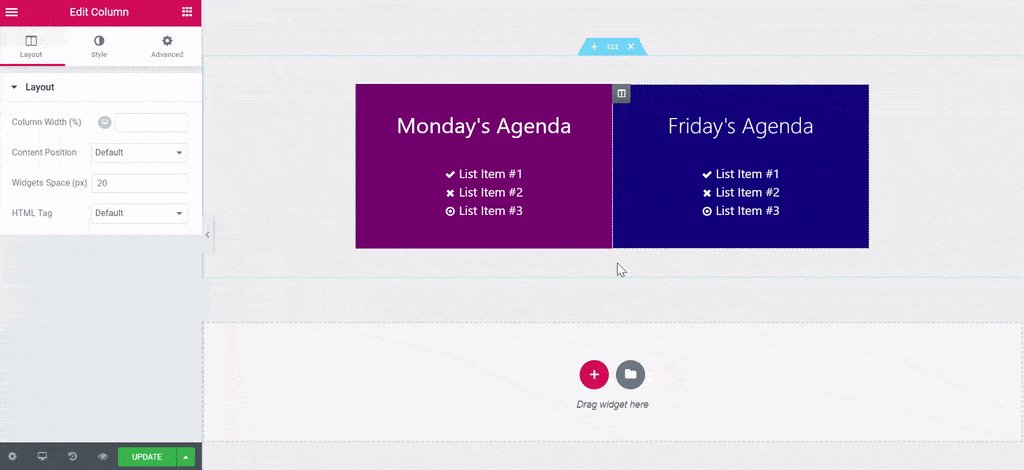
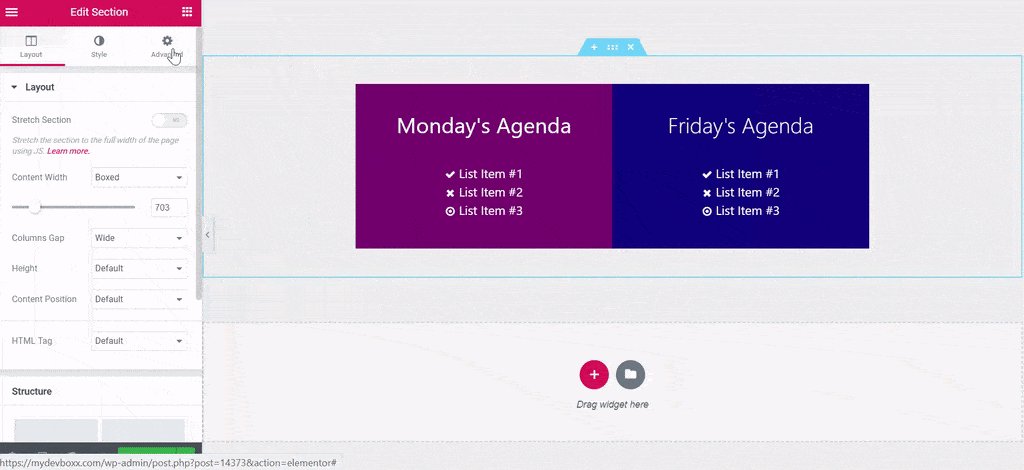
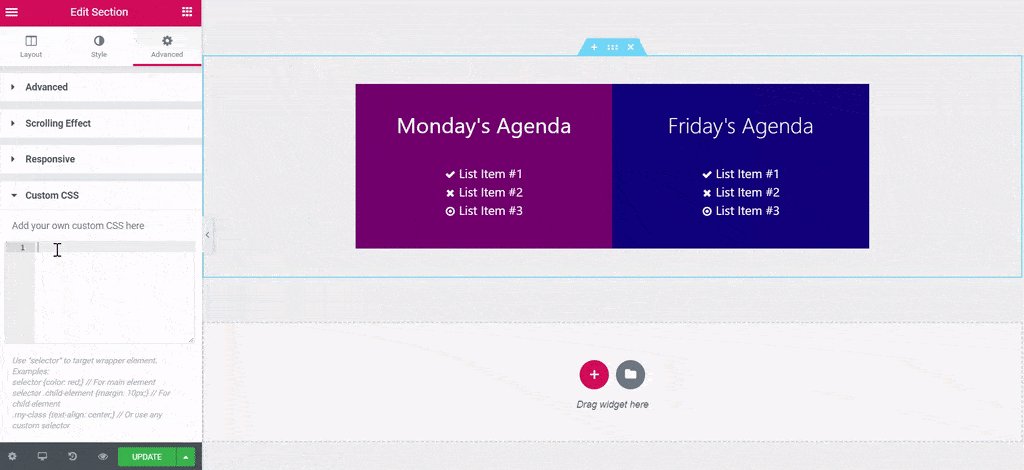
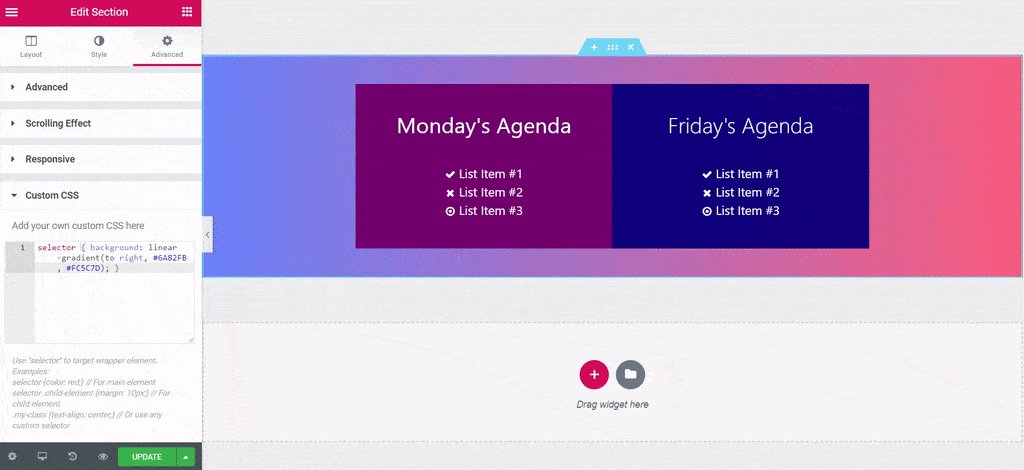
若原本就使用 Elementor “Pro” 作為頁面編輯器,可直接對任何區塊段落、欄位、小工具、頁面等元素,新增想要的自訂 CSS。 “Pro” ,代表這不是一個免費功能。

優點:
- 接近懶人等級的簡單。
- 無需知道想要控制其樣式的元素名稱。
缺點:
- 無可管理特性。
- 您可能會忘記在哪裡、有哪些自訂 CSS 語法。
selector { }不會自動產生,在每一個自訂 CSS 欄位、每一次編輯需要或刪除到,都得一再手動輸入並確認元素標示完整正確。
一體兩面:自訂 CSS 不跟著佈景主題,是獨立的存在。
方法五、
使用佈景主題的自訂 CSS – 佈景主題額外附帶的後台選項

我認為它的主要目的,不是用於一般的自訂 CSS。
它能幫助使用者匯入展示範本,使他們的網站可以看起來像 Demo 網站上的展示模樣。
我認為這才是它主要的用意。
優點:
- 可管理、簡單。
缺點:
- 在按儲存或其他步驟前,無法預覽即時效果。
- 過於簡單到,反而容易在 CSS 語法編輯與進階需求上,不太方便。
一體兩面: 每套自訂 CSS 都跟著其對應的佈景主題生效。
結論
建議優先選擇以下兩種方法,您可根據自身條件、需求,與自身網站的建置設計環境,兩者擇一或兩者皆用:
- 方法一、
使用 WordPress 的自訂 CSS – 「附加的 CSS 」 - 方法二、
Code Snippets (或其他類似的外掛,包括專用於 Header 與 Footer 的外掛)。
其次可視編輯器而定,從以下兩種方法中,擇一或兩者皆用。 如果無 CSS 管理的需求考量,可享受跳過檢查元素名稱這步驟所帶來的便利性。
- 方法三、
Blocks CSS – 在區塊編輯器內直接自訂 CSS - 方法四、
Elementor Pro – 在頁面編輯器內直接自訂 CSS
然後,你就能享受透過自訂 CSS 來客製自己網站的成就感!