本篇文章是為了這次的小聚現場分享講題之用,再順便編寫成一篇偷懶的正式文章:WordPress – 桃園午茶小聚 #21, Sat, Feb 25, 2023, 2:00 PM | Meetup。
如果是 Android 手機 / Google Photos
可以直接在電腦版網頁進網站後台操作、抓取手機裡的 Google 相簿 (當然,手機要開雲端同步) ,不用因為圖片來源而從手機端操作或再轉存進電腦再上傳!
Step 1. 乖乖把可能被你移除過的 Jetpack 裝起來
首先,需要把 Jetpack 裝起來並申請帳號、把網站與 WordPress.com 連結起來,雖然可能已經被你因為各種原因或各種聽說,而移除過它,可以再重新衡量評估一下解決方案的規劃使用。
Step 2. 確定已將網站與 WordPress.com 連結起來
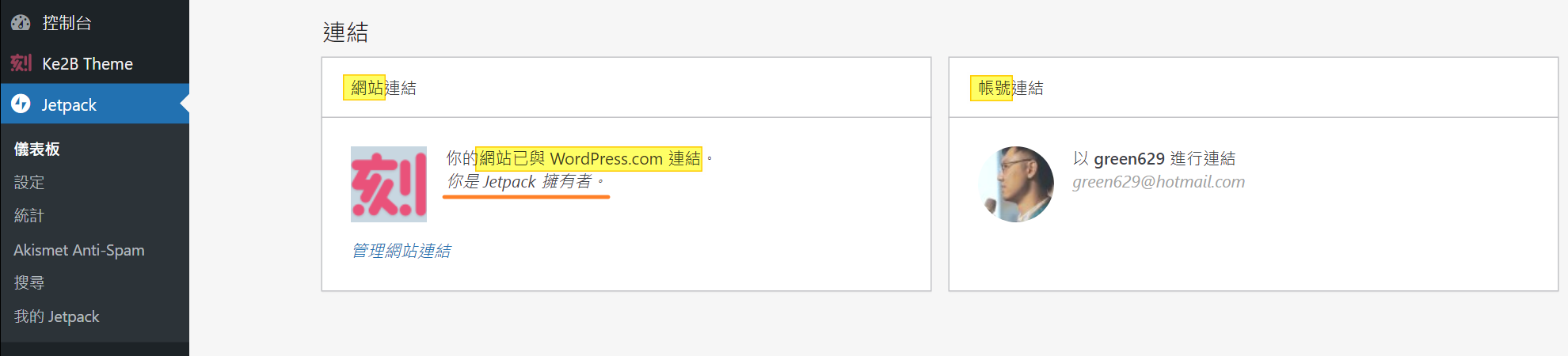
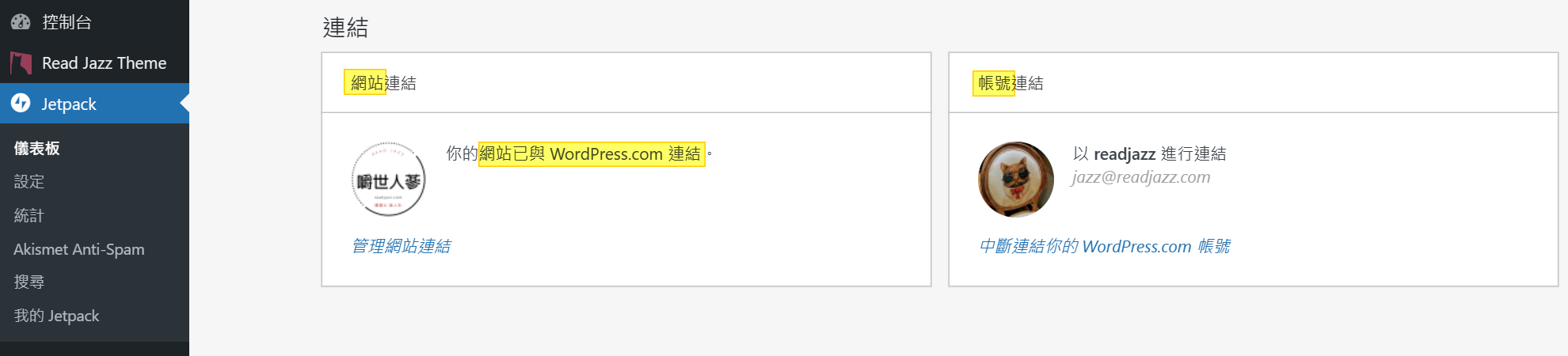
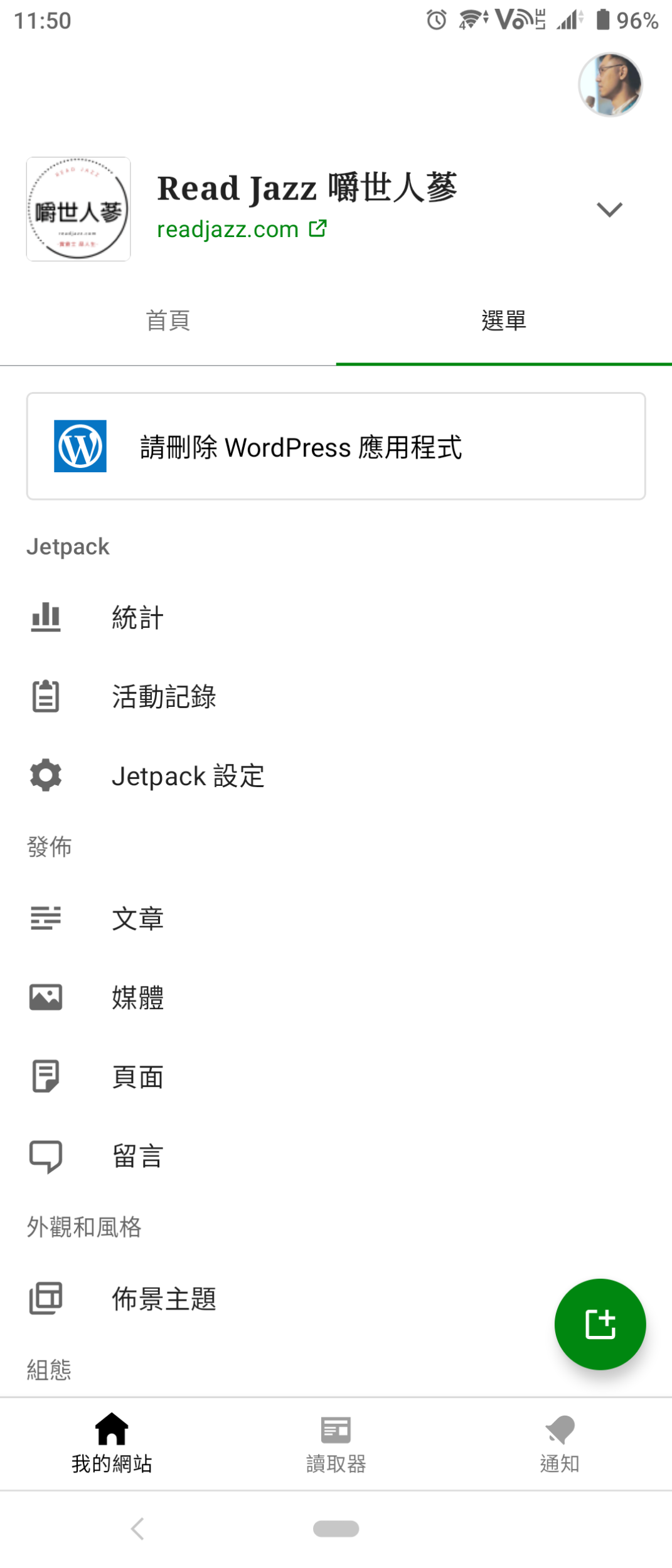
可以經由前一步「把 Jetpack 裝起來並申請帳號、把網站與 WordPress.com 連結起來」的過程,完成這一步,這邊是提醒,要從網站後台的 Jetpack -> 儀表版 頁面下方,找到「連結」資訊,點按連結、授權同意後,確認呈現如以下截圖的狀態,才代表網站有成功與 WordPress.com 連結、可被 Jetpack & Jetpack App 抓取到網站並執行同步操作。


如果這步沒連結到,就會是只有 Jetpack 服務有連結 (後面提到的 Jetpack / WordPress App 也能成功登入),但仍無法抓取、同步操作到你帳號底下的一或多個網站。
感謝於 WordPress – 桃園午茶小聚 #21, Sat, Feb 25, 2023, 2:00 PM | Meetup 小聚現場初嘗試的新手朋友提出實作卡關狀況、幫提醒到這個重要的確認步驟 😀
Step 3. 將帳號與 Google 相簿連結起來
照著 Jetpack 官方的說明文件
英文版?沒關係,可以看它的截圖就好,因為他們就是還沒把這個說明文件做出繁中版。
Using your Google photos with Jetpack
照著 WordPress.com 的繁中版說明文件
雖然這個功能在自架站 (以 wordpress.org 的開源 WordPress 架站) 上,是需要安裝、連結 Jetpack 來做到整合 Google Photos, Flickr 等相簿內容使用的串接;雖然 Jetpack 目前未將上述的相關功能說明文件另做繁中版…
但因為實際上仍是「網站 – WordPress.com 服務」之間的服務連結在跑,故我們也可以直接參考 WordPress.com 的繁中版說明文件;因為其實背後都是同公司 (Automattic) 同老闆的同樣服務,只是以不同型態的平台服務方案推向市場,雖然自架站的站長不是使用 WordPress.com 的架站方案。
Google 相簿 – 支援 (wordpress.com)
以下引用幾張重要步驟的截圖:


既然官方都有做說明文件,而且還是附完善截圖的教學,那再另外自己重複做同樣的事、貼其實一樣內容的圖,好像也沒什麼必要,不如推廣大家趁這個機會,透過連結與查閱,更加了解 WordPress 網站功能、Jetpack 外掛/平台服務功能與 WordPress.com 平台服務之間的關聯。
加上為了響應環保,這裡就意思意思只引用這幾張官方提供的「將帳號與 Google 相簿連結起來」的截圖就好,這步很重要,完成後,就都是後台介面摸索操作也使得出來的招了。
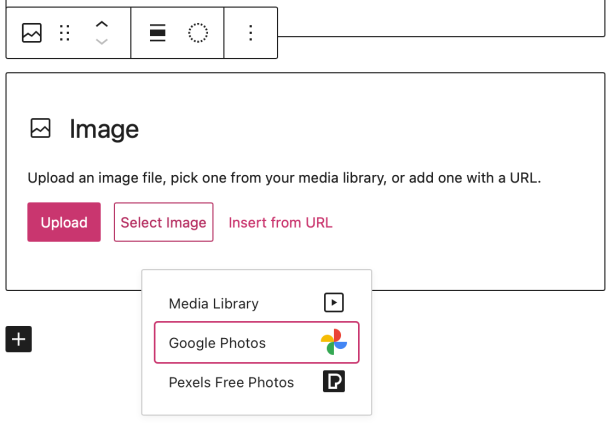
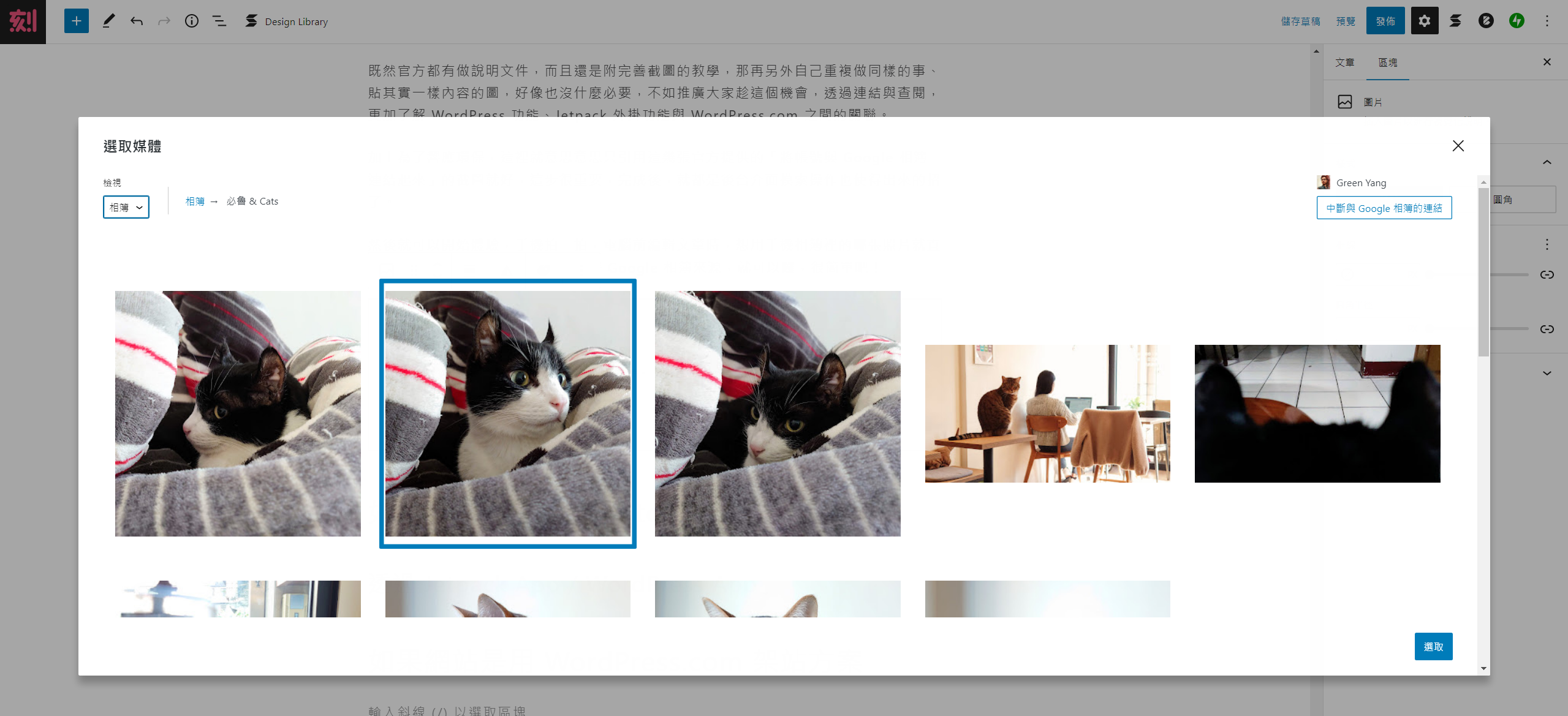
然後就可以開始體驗,手機拍照拍好或已經存了梗圖 (?),在電腦前編輯文章時,想用手機相簿裡的哪張照片就直接照圖片區塊新增圖片的方式,選擇 Google 相簿來源,就可以囉,很簡單吧!

有些圖片的同步完成時間不一定,像這次在小聚現場實作,就發現三小時前的手機截圖,仍未出現在上述的 Google 相簿擷取內容裡,但我隔天再編輯這篇文章時,已經全出現了。
平常使用沒遇到,在實作展示時才發現的狀況提醒。
如果是 iPhone / iPhoto
壞消息:前面提到的這個跨平台連接手機相簿圖片的功能,以 WordPress.com 和 Jetpack 官方,目前支援的連接來源,都不包括 iPhone / iPhoto 等 Apple 家的服務。

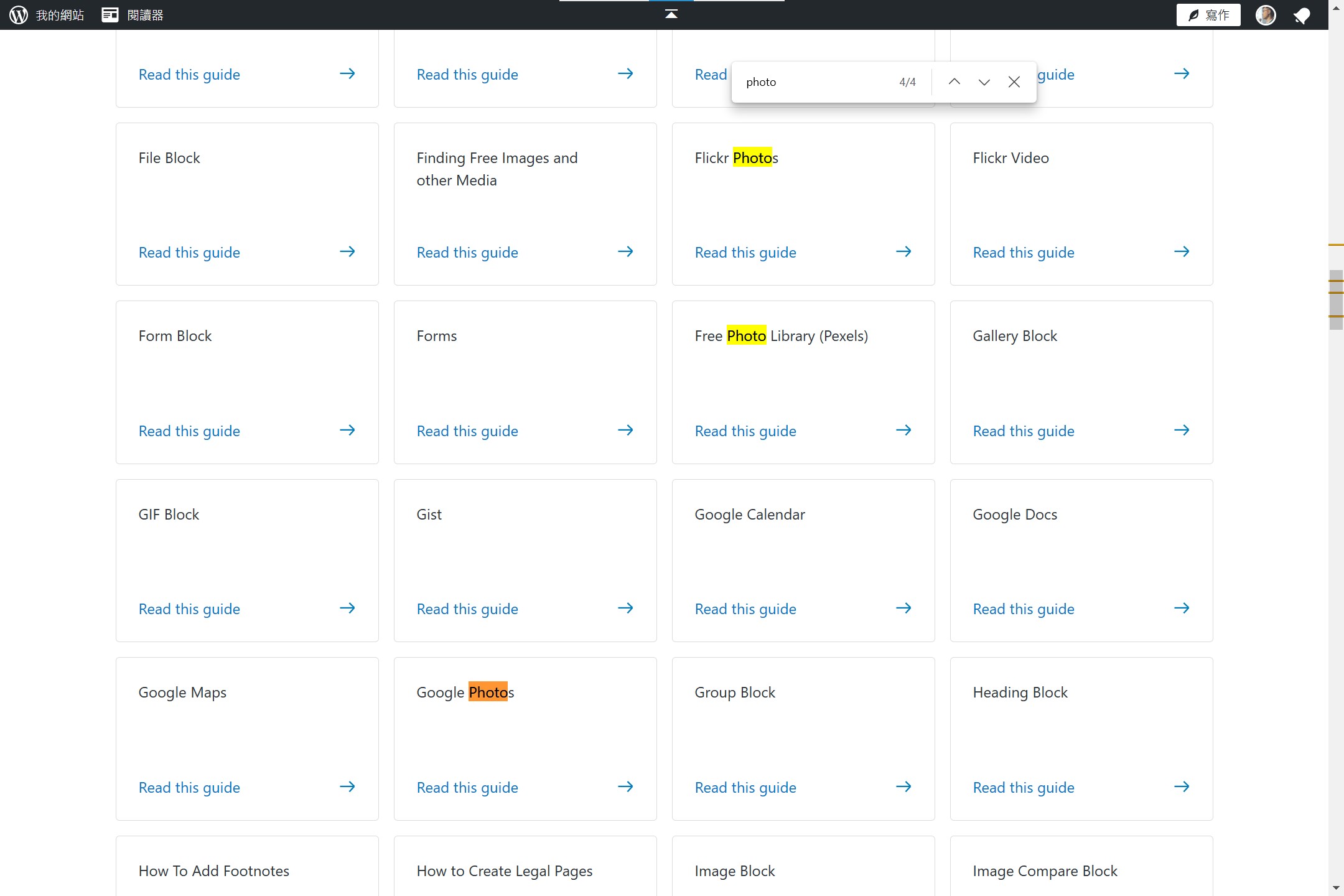
有眾多攝影師用方的 Flickr Photos ,及 Free Photo Library (Pexels) 等相簿或圖庫連結都有支援此項作法,但 Apple 家的服務尚不在支援內。
沒關係,我們有另一個更加通用,Android, iOS 裝置都能使用的作法!
透過 Jetpack App / WordPress App
WordPress App
Jetpack App
Jetpack in your Pocket – Jetpack
- For Android: Jetpack – 網站建置工具 – Google Play 應用程式
- For iOS: Jetpack – Website Builder on the App Store (apple.com)
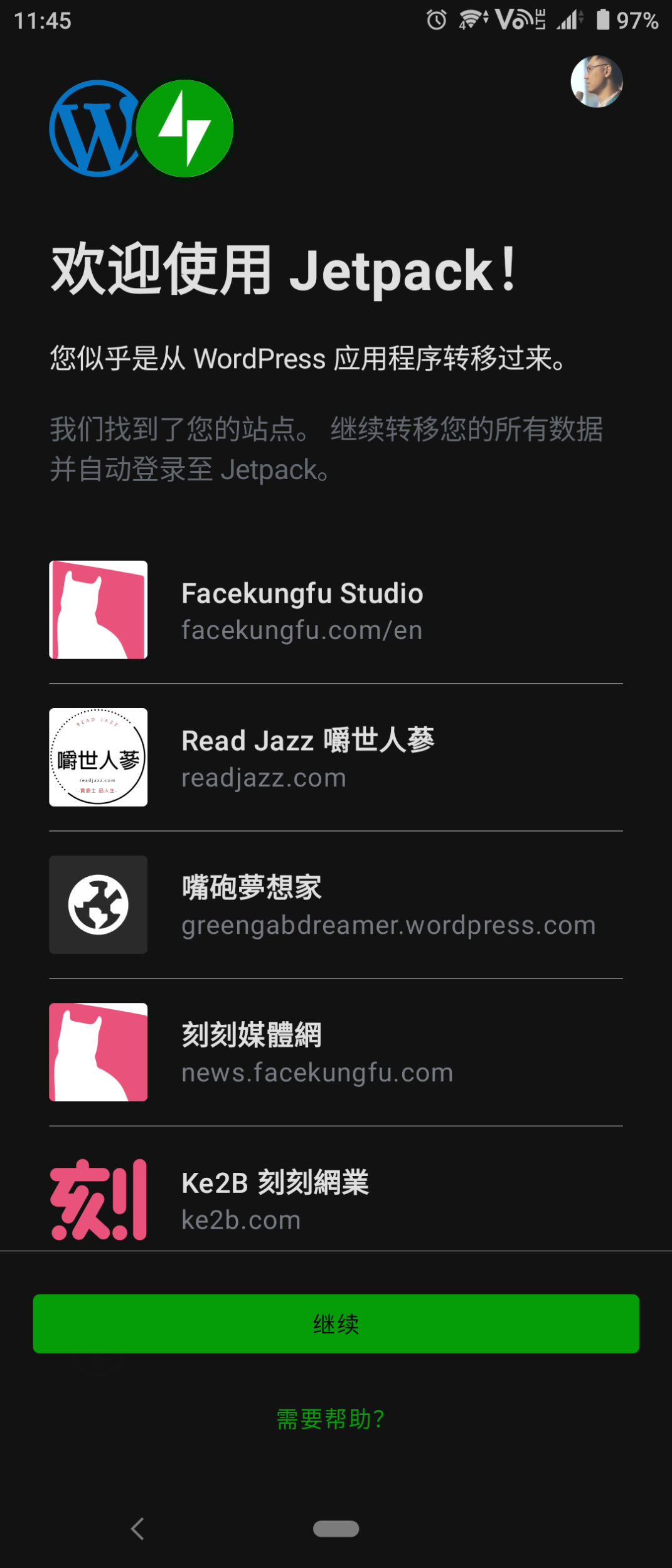
實作 – 從 WordPress App 轉移至 Jetpack App
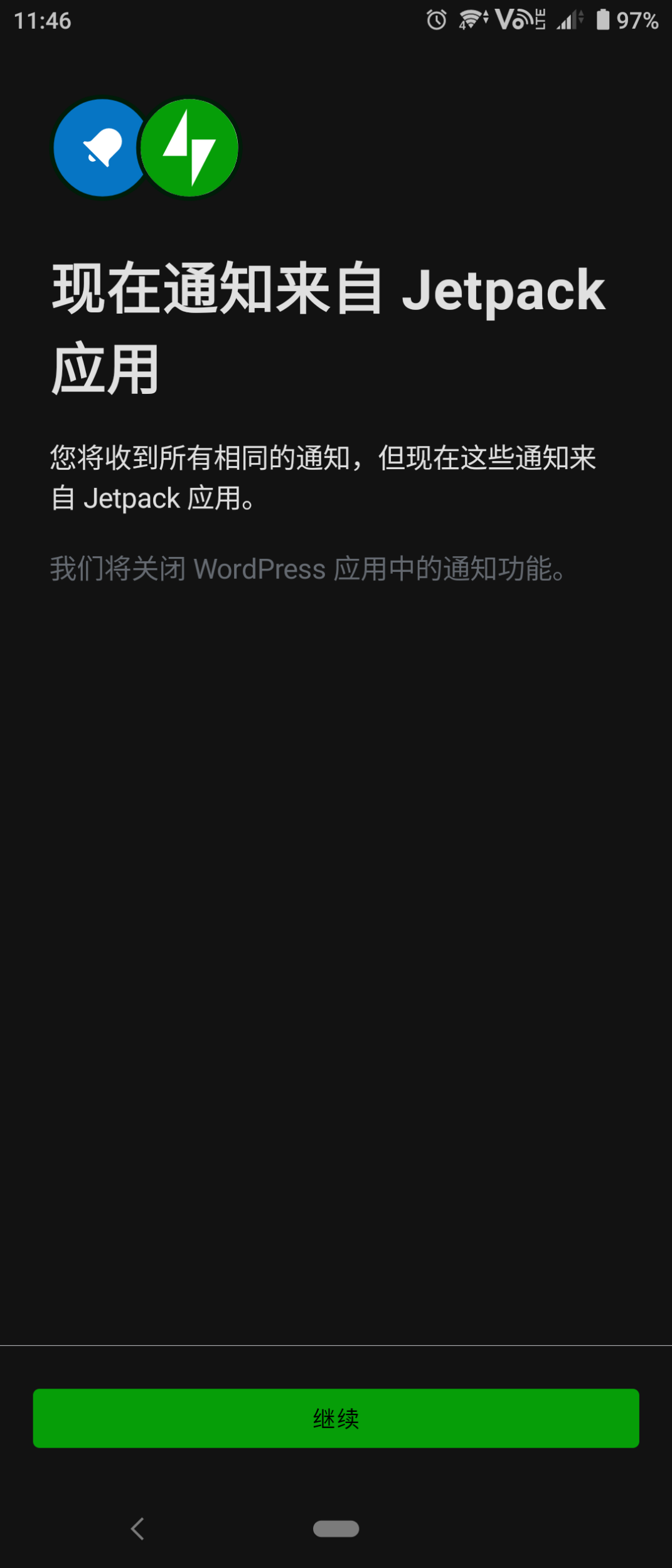
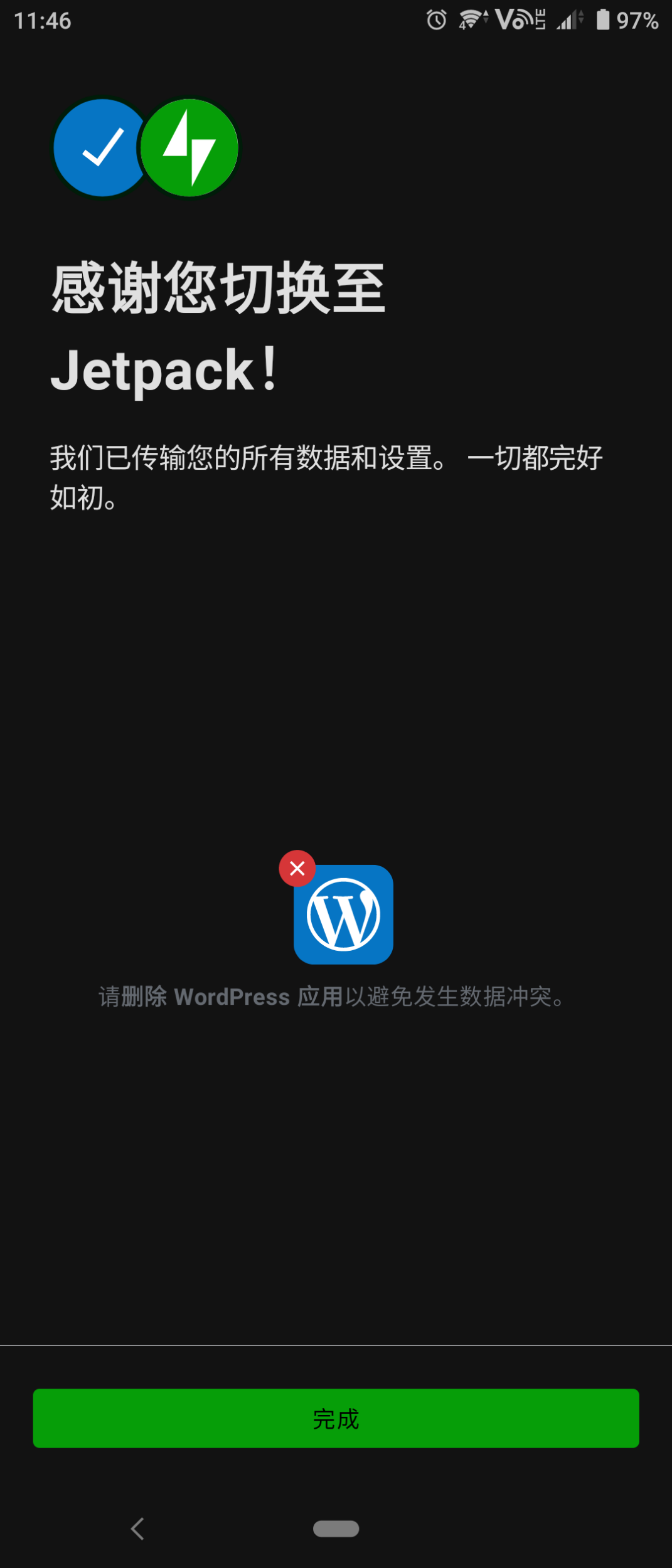
如果您已經有使用 WordPress App,近期應該會注意到官方一直在提示、引導用戶轉移至 Jetpack App,不用怕,我們這裡直接做一遍。
這裡的截圖顯示新裝的 Jetpack App 為深色模式,猜是繼承到我原本用 WordPress App 時,有自己去改成深色模式;簡體中文應該是官方做不夠細膩的地方,因為我原本的 WordPress App 是設定為「中文 (台灣)」的語言,但這裡新開起來是「中文 (中國)」…但這可以再手動改,後面會帶到。



如果原本這兩個就都沒裝,可以略過這步,到下一步 – 在手機只裝 Jetpack App 即可。
實作 – 運用 Jetpack App 從手機上傳圖片至網站
當然還有其他一堆操作,上傳、編輯圖文只是其中之一而已。
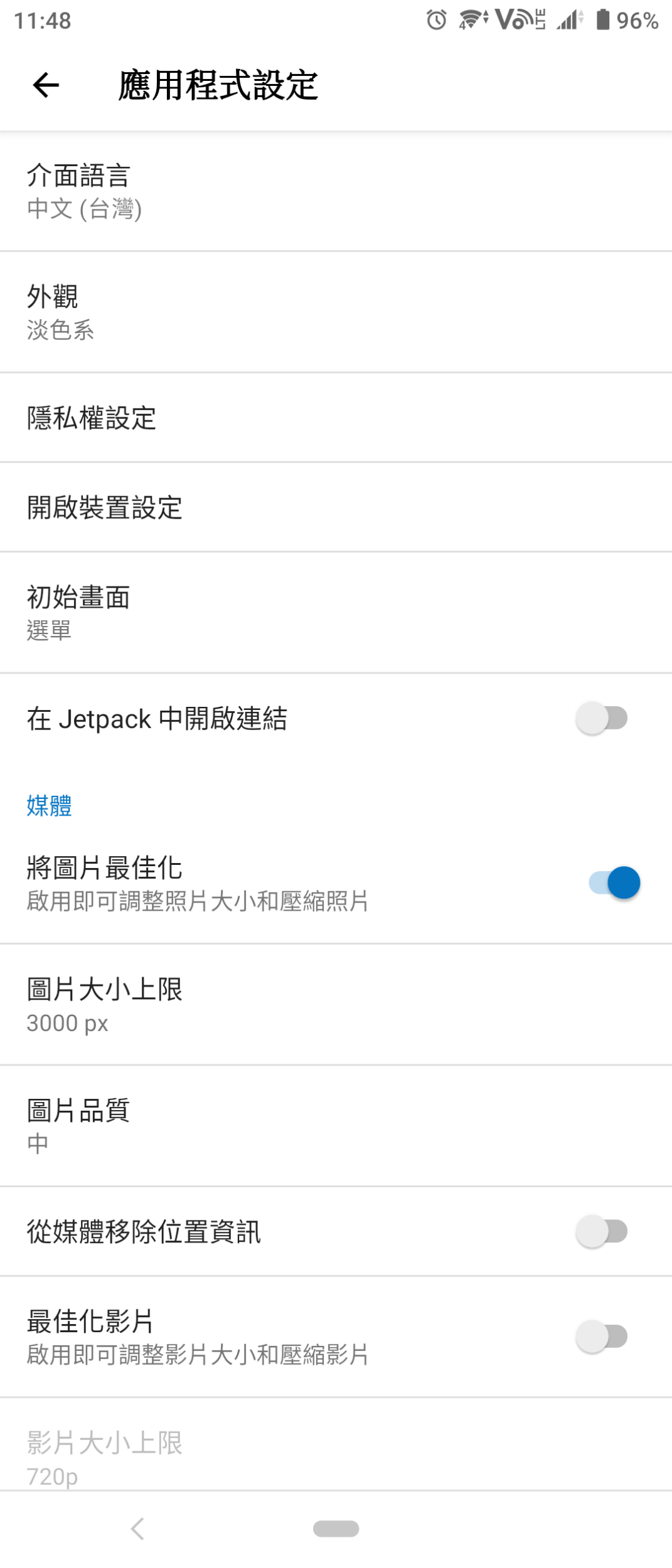
若想常態、隨手就能享用本篇文章提到的「運用 Jetpack App 從手機上傳圖片至網站」作法帶來的好處,請記得巡檢確認過 Jetpack / WordPress App 裡已提供的友善功能:應用程式設定 -> 媒體 -> 圖片大小上限。
不知從何下手的話,建議別使用預設的 3000px ,那太大了,可以優先嘗試 1000~2000px 的設定。
同本篇下方的「進階措施 – 規劃好圖片進網站主機後的處理」章節。
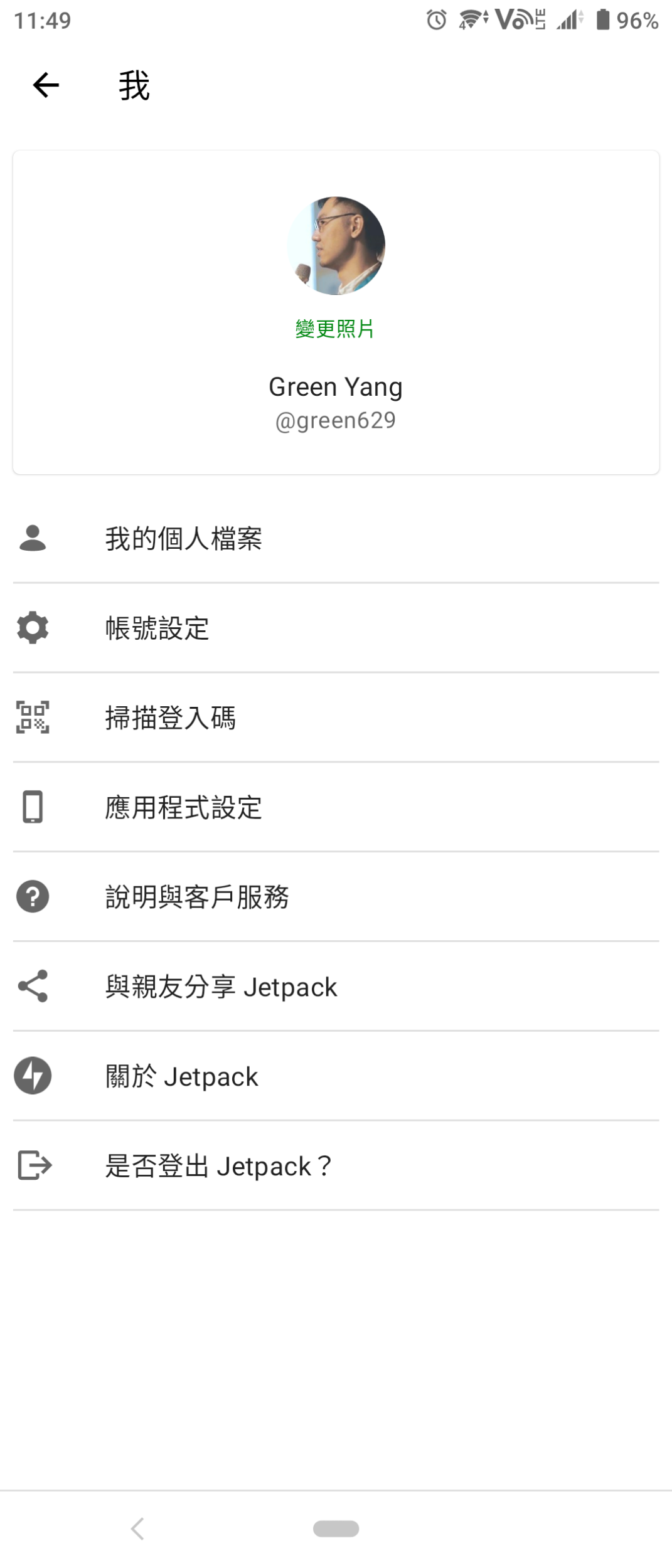
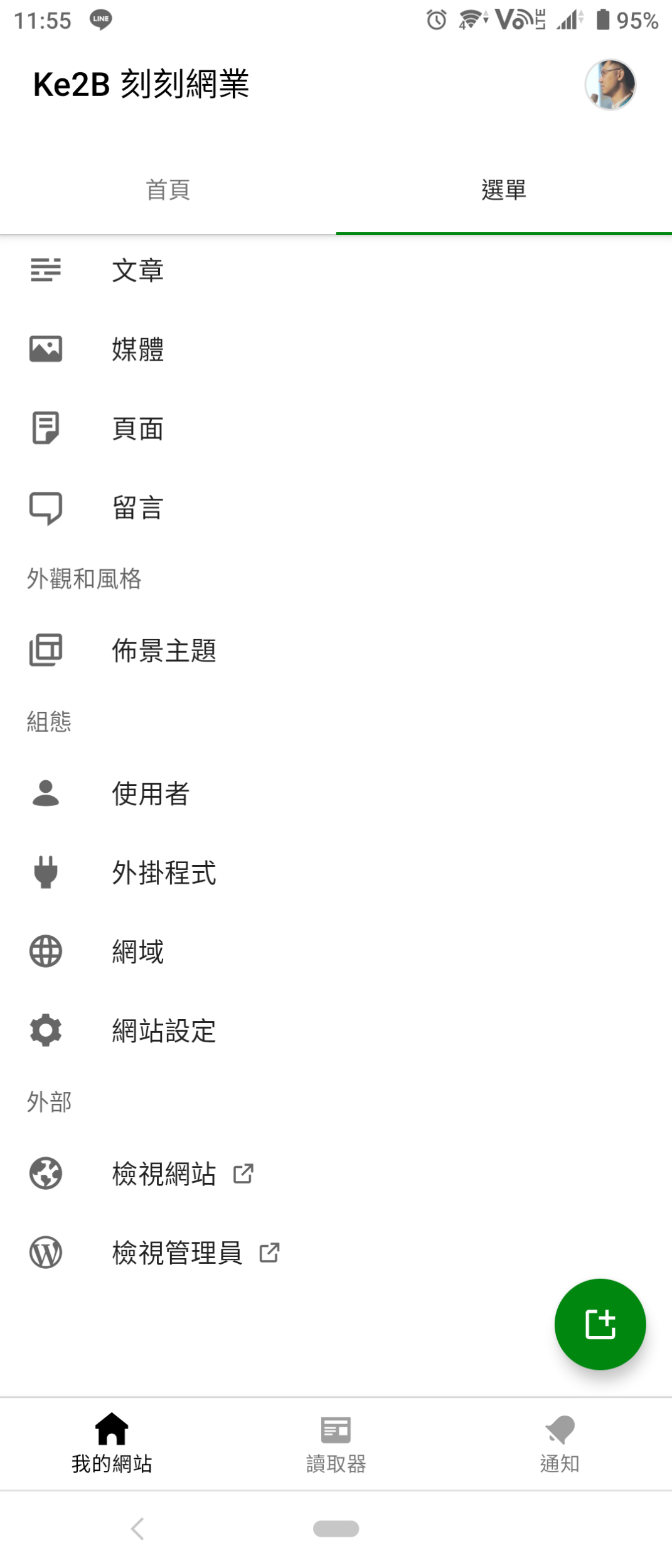
Jetpack App 總覽 – 設定



Jetpack App 網站切換 – 單一網站操作




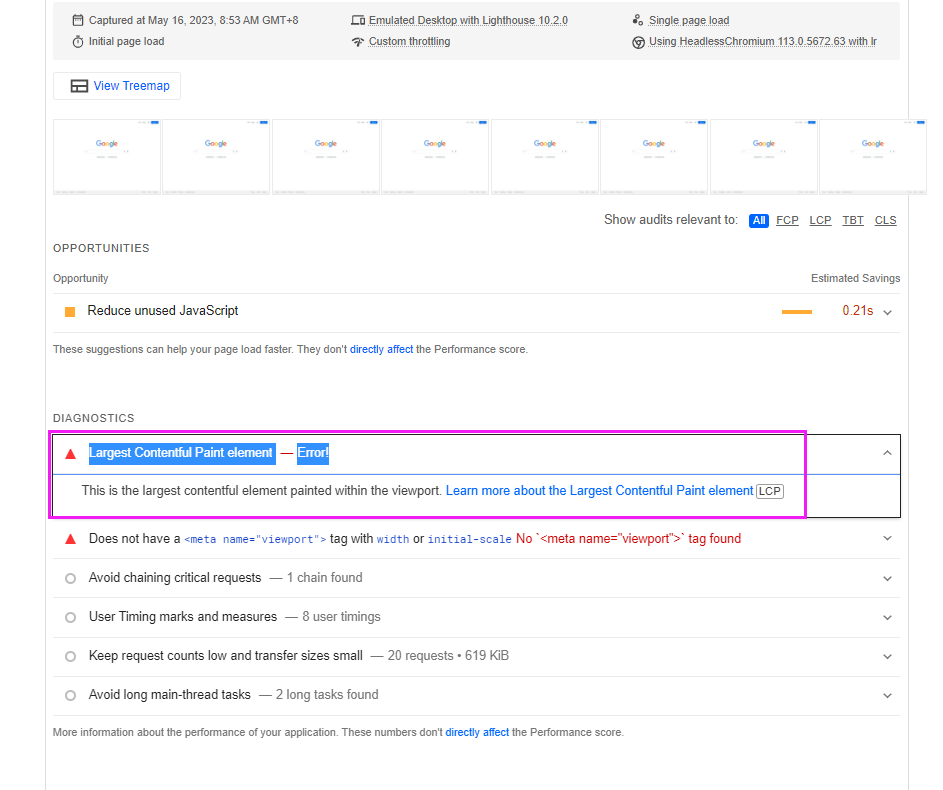
進階措施 – 規劃好圖片進網站主機後的處理
確認個別網站裡的最大長邊尺寸
- 在圖片被上傳前,就確保該圖片的最大長邊盡可能等於或略大於網站裡會用到的最大長邊尺寸。
- 若想常態、隨手就能享用本篇文章提到的「運用 Jetpack App 從手機上傳圖片至網站」作法帶來的好處,請記得巡檢確認過 Jetpack / WordPress App 裡已提供的友善功能:應用程式設定 -> 媒體 -> 圖片大小上限 (不知從何下手的話,建議別使用預設的 3000px ,那太大了,可以優先嘗試 1000~2000px 的設定)
因為若網站本身未建置一組,會自動重新調整上傳進去的圖片尺寸的機制 (通常會伴隨壓縮圖檔或轉檔,但這些都其次,尺寸先決,對於壓縮圖檔的需求也適用),那就會變成直接以上傳圖檔的原始尺寸狀態常存於網站主機裡並以此產生多種圖片尺寸規格,這是 WordPress 網站自有的機制,優缺點與歷史考量,又是至少一大篇文章的篇幅。
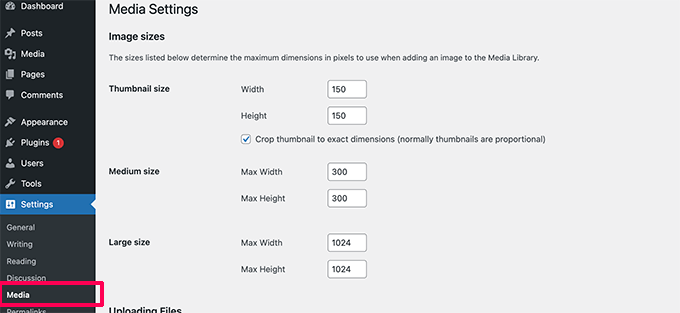
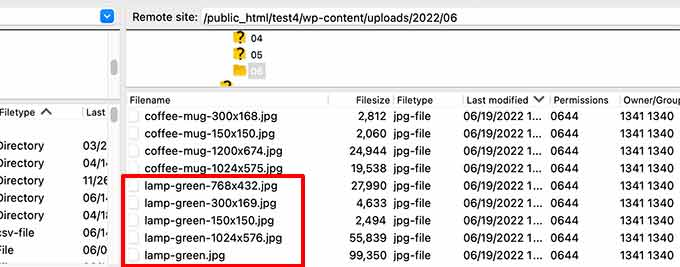
熟悉個別網站裡,上傳圖片後會產生的每一種圖片尺寸規格
這很重要,但真的要動的話,也是另一個研究課題,不過至少這裡可以用最簡單且具體的截圖,給大家一點切入方向,有興趣的話可以自行參考這篇文章或從裡面以英文的相關關鍵字另行搜尋英文資源:Beginner’s Guide to WordPress Image Sizes (+ Best Practices) (wpbeginner.com)。


以可能包括主機、CDN、圖床、平台服務等因素來綜合檢視
身為一個廠商,直接講直白結論:到這程度的說明、規劃、最終實作方案,一定是付費服務的等級,如果是免費程度的內容說明或過度精簡的結論,往往脫離不了一個自架站者的個人習慣、僅知作法,或其實就是符合廠商本身主要營業項目而形成的簡要結論,不一定是適合不同個案的立場、預算、講究的重點與需求習慣。
如果只接受「給我一個在幾句之內就能簡單好懂又明確的作法」…總之,我很不建議用這樣得心態去期待甚至要求由誰來給你一個交代,雖然很多時候都常見這樣的情境就是了。
無論如何,本篇提供的是各種圖片上傳使用的「其中一種」相對簡易、兼顧到特定技術性考量且符合現今數位裝置使用習慣的友善作法,不會符合所有角色的適用情境,但希望有對於適合或有想像過這類解決方案的朋友,提供更明確、有方向可切入研究的參考喔!