6/25 下午,一直有在在意網站加速、測速、最佳化檢測、SEO 與使用者體驗的客戶,分享給我 Google 開發人員官方配音、6/24 新發佈的「台語科普」Core Web Vitals (網站體驗核心指標) 講解影片XD
Core Web Vitals (網站體驗核心指標): 台語解說版附字幕
開頭幾段字幕截圖附中文翻譯

一點開就秒懂它厲害的地方與用心,台語到位,就算聽不懂台語的人,我相信也能完全感受到那股真誠與友善。
重點是,對已熟知且實作會注意最佳化的人,可能沒什麼,但對一般使用者而言,我想真的有變得特別好懂 (比一般放慢兩倍速附帶生動表情)!
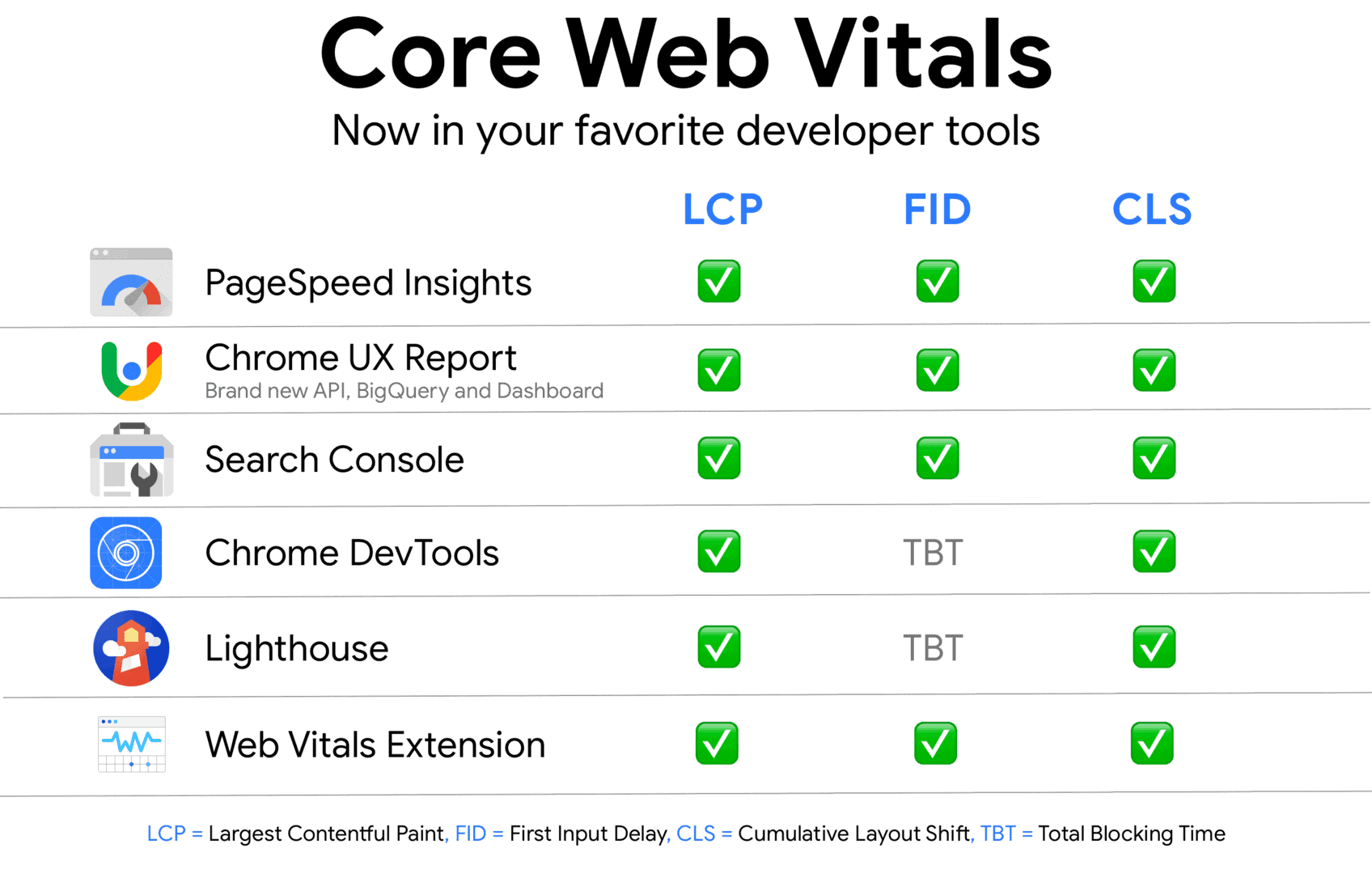
淺談網站體驗 FID, LCP, CLS 三大指標,並以海產店點餐為例
FID 首次輸入延遲 – 點餐
要點餐了,叫「老闆~ 老闆~」但老闆還沒來,因為在忙別的事 (影片是講在服務別桌,因為是邊對照網路服務在跑的流程圖,所以我再調整一下舉例),等忙好,過來了,才出現。
這就是叫作 FID (First Input Delay,首次輸入延遲) 啦!
LCP 最大內容繪製 – 上菜
叫了好多菜上來,但最重要的那道菜,還沒出現,會很在意,希望這道菜趕快出現
所以 LCP (Largest Contentful Paint,最大內容繪製) 就是,等出菜 (佔網頁畫面 / 桌面最大的那項) 的這段時間啦!
CLS 累計版面配置位移 – 夾菜
看起來菜都到了,正要夾菜時,「啊!餐桌轉盤在動,害我好困擾。」就像網頁上的元素載入但動來動去、不自然,甚至還會突然跑出別的東西、換位一下,本來要點下去,結果點的位置變成一個按鈕。
要夾龍蝦,因為轉盤在動,結果夾到苦瓜,好苦啊!
這就是 CLS (Cumulative Layout Shift,累計版面配置位移)。

以海產店為例解釋 FID (點餐情境) 
以海產店為例解釋 LCP (上菜情境) 
以海產店為例解釋 CLS (夾菜情境)
實在太強大經典了,忍不住挑了其中幾句字幕截圖拼起來外加中文翻譯 (本來想打類似台語狀聲意味的翻譯) 學習榜樣啊啊!以後,解釋網站最佳化和 Google 網站體驗核心指標之類的檢測項目內涵與重要性都要先做到:
講給沒碰網站的爸媽聽得懂,再來分享、打介紹文,共勉之
解釋網站最佳化和 Google 網站體驗核心指標,要能做到這程度,有學問的。
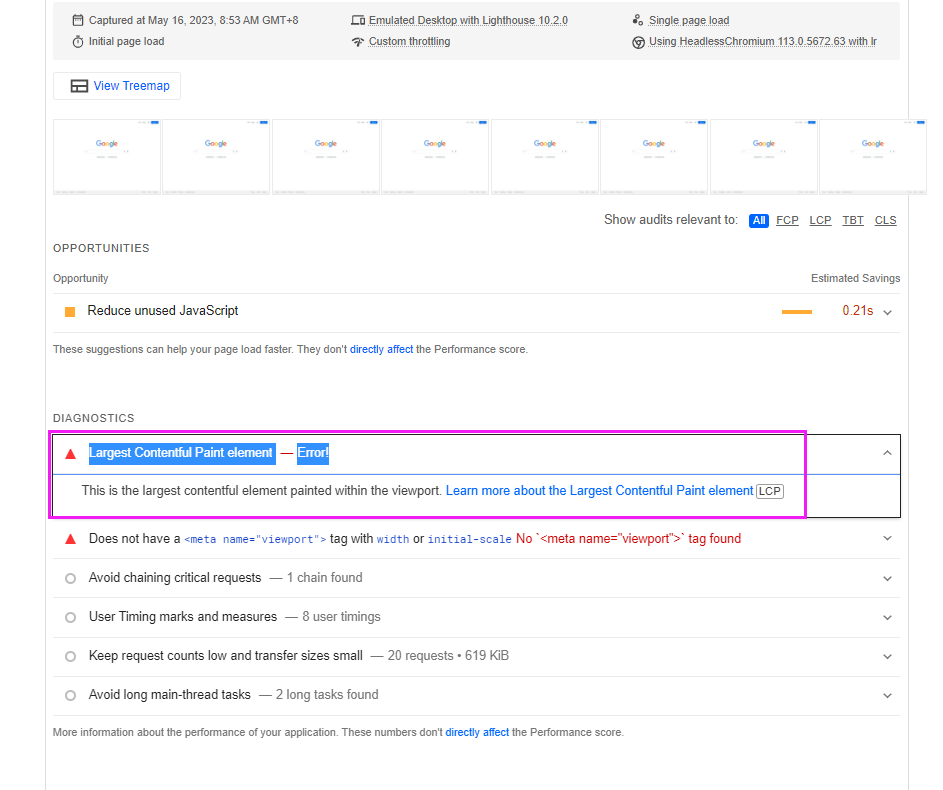
相對不友善的網站體驗核心指標文章 (對照組)
筆者於 2020 年 12 月 6 日發佈的 Google新措施!網頁體驗指標、AMP動向與非AMP的SEO差異 文章,論及 Core Web Vitals、網頁體驗信號的宣告說明、AMP / 非 AMP,與 Google vs 歐美司法及新聞媒體產業…等。
然後就會更突顯,這篇台語解說多親民友善優秀了,筆者再加油啦!
PS. 補拉札 = Browser = 瀏覽器