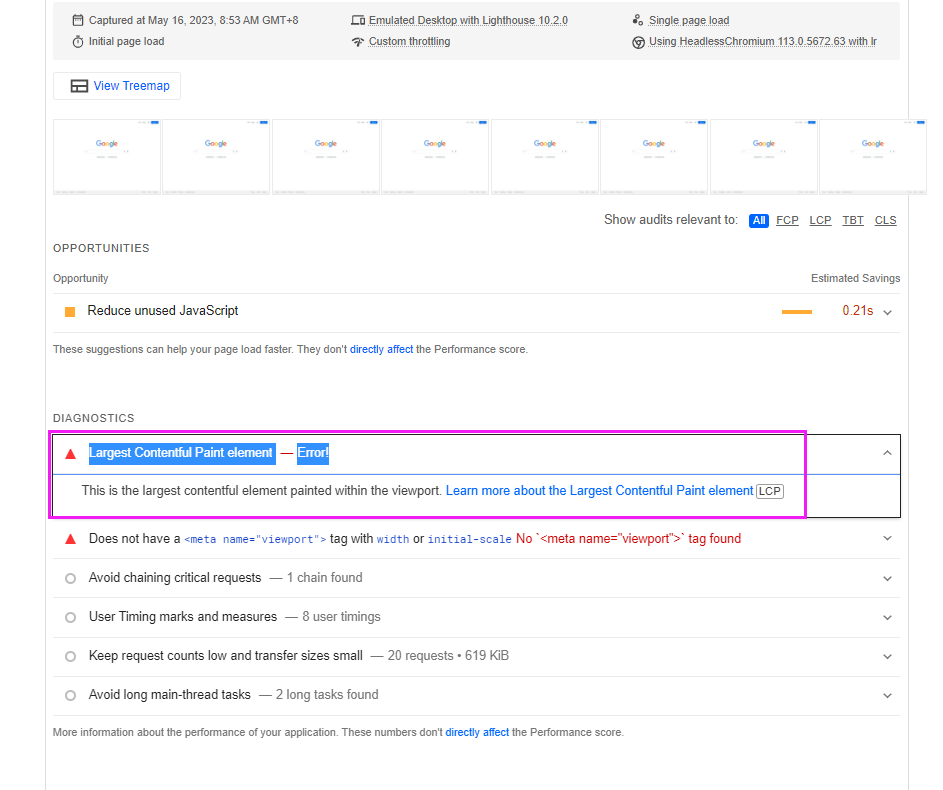
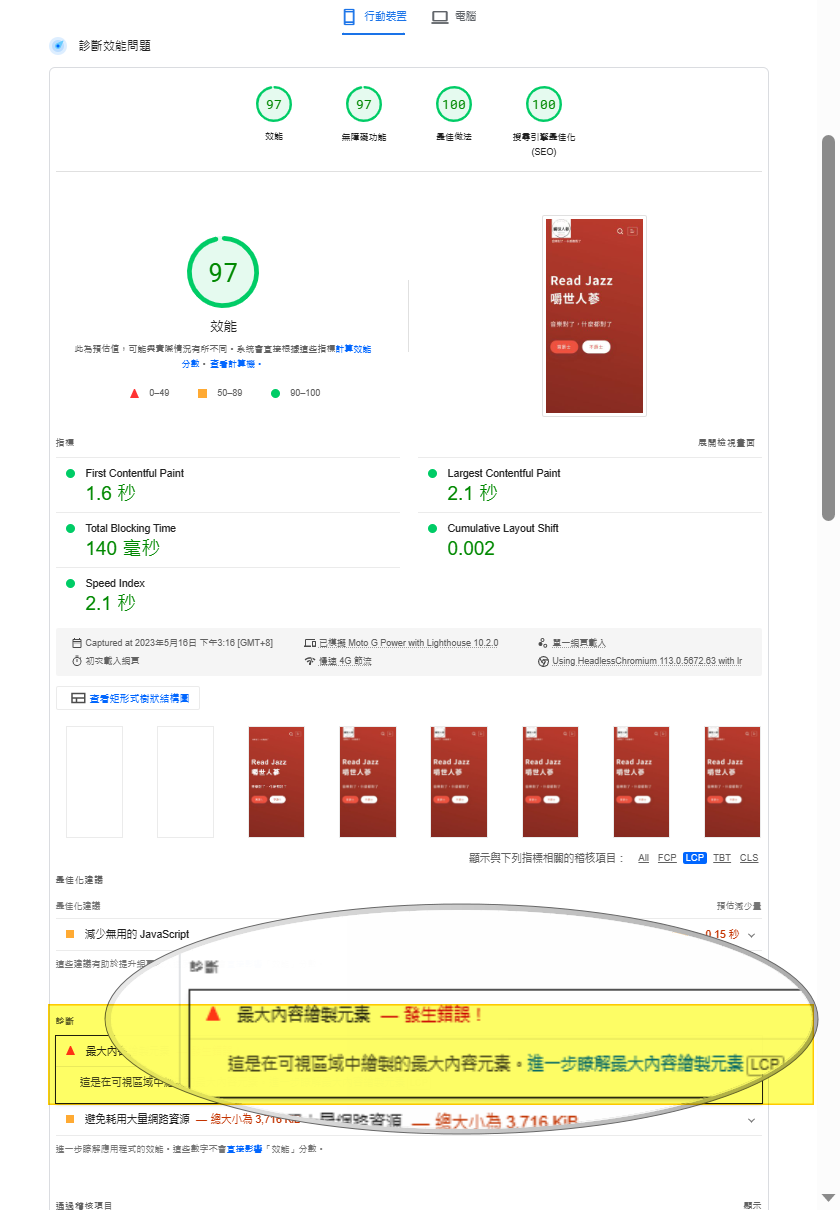
您最近是否有遇到,在使用 Google PageSpeed Insight 的檢測工具時,出現「最大內容繪製元素 發生錯誤!」的赤字問題?
已經實證,就連用 Google.com 官網去測,也會跑出同樣這項錯誤提醒:

出現時間
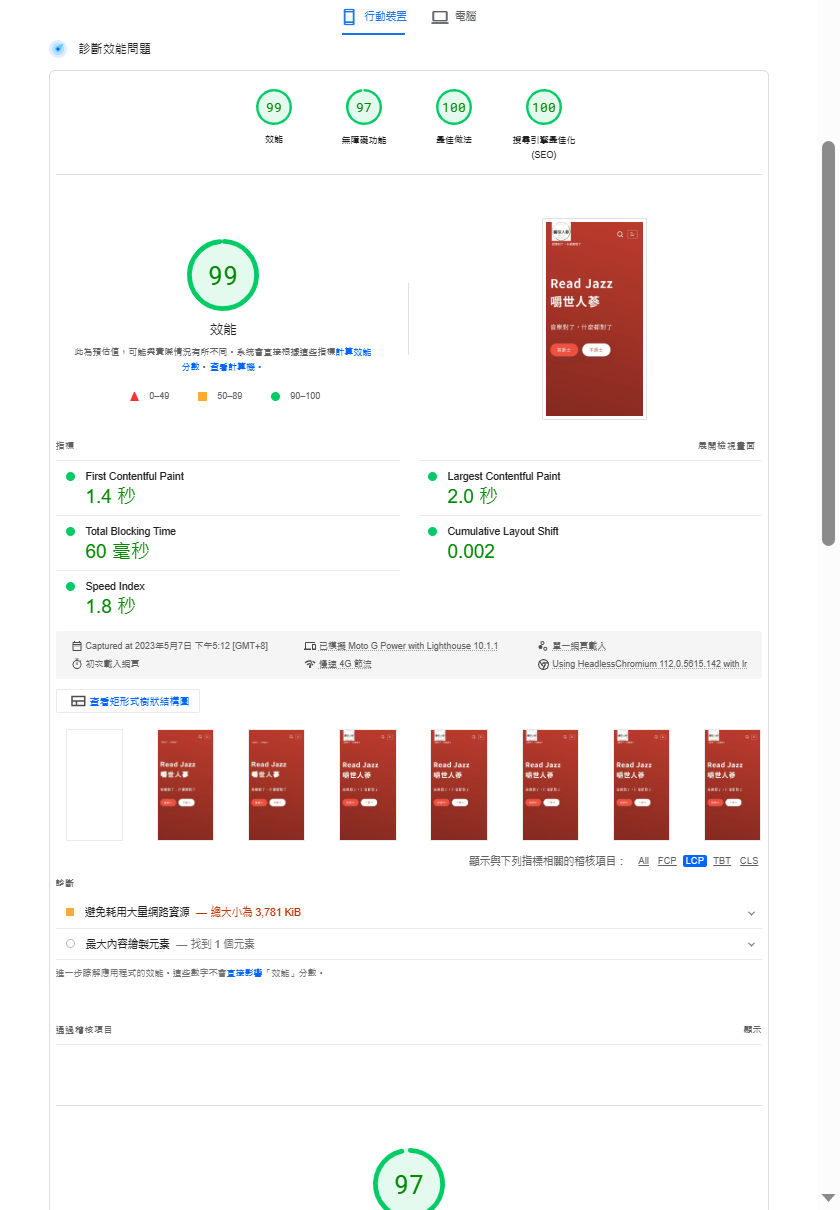
這個狀況在 2023 年 5 月 7 日時,還沒有出現,因為那時我正在對自己的另一個影視音樂休閒部落格「ReadJazz 嚼世人蔘」,進行「未載入 GTM 附掛 GA4 」與「有載入 GTM 附掛 GA4」兩種情境的最佳化差異測試 (結論是差不多,沒啥影響)。
同樣是有載入 GTM 附掛 GA4 的最佳化作法之 PSI 檢測結果,在不同時間點,可以看出是否有出現這個問題的差異。
- 報告建立時間:2023年5月7日 下午5:12:13:https://pagespeed.web.dev/analysis/https-readjazz-com/4cwq50lhr8?form_factor=mobile
- 報告建立時間:2023年5月16日 下午3:16:15:https://pagespeed.web.dev/analysis/https-readjazz-com/ays6ofs96n?form_factor=mobile


正要著手準備測試「有載入 GTM 附掛 GA4 與 Google AdSense」的影響時,遇到了這個問題;所以粗略可知,這問題開始出現的時間是在 2023 年 5 月第二週左右。
很奇怪,這個問題不像常見的檢測項目那樣,因為看不出它解釋了什麼、指出了哪個資源或連結有問題,而是只有單單一句「最大內容繪製元素 發生錯誤!」。
這個狀況已經有人回報至 Google Chrome 的 GitHub 了:Largest Contentful Paint element — Error! · Issue #15075 · GoogleChrome/lighthouse (github.com)
問題情境
使用以 Lighthouse 10.2.0 版本運作的 PageSpeed Insight 與 web.dev 等 Google Core Web Vitals (網站體驗核心指標) 相關檢測工具時,在 LCP 項目上,會出現
「最大內容繪製元素 發生錯誤!」的赤字錯誤提醒。
展開後顯示「這是在可視區域中繪製的最大內容元素。進一步瞭解最大內容繪製元素」
不論是用多乾淨、單純的網站,都會出現一樣的狀況。
解決方法
只能等囉!等 Google 修好。
Google 檢測相關補充參考
關於 Google 測速、最佳化
可以參考這篇文章
關於 Core Web Vitals (網站核心體驗指標) 檢測
也就是 Google 所有測速工具的基礎與重要依據,可以參考這篇文章